Elevating UX at Prosper: A Journey of Strategic Alignment, Team Growth, and Lasting Impact
As Prosper's Senior Director of UX, I guided and empowered a cross-functional team of designers, researchers, and content strategists toward a singular goal: elevating UX to a strategic, business-driving discipline. Below are the key initiatives I undertook, each contributing to the UX organizations impact at Prosper.
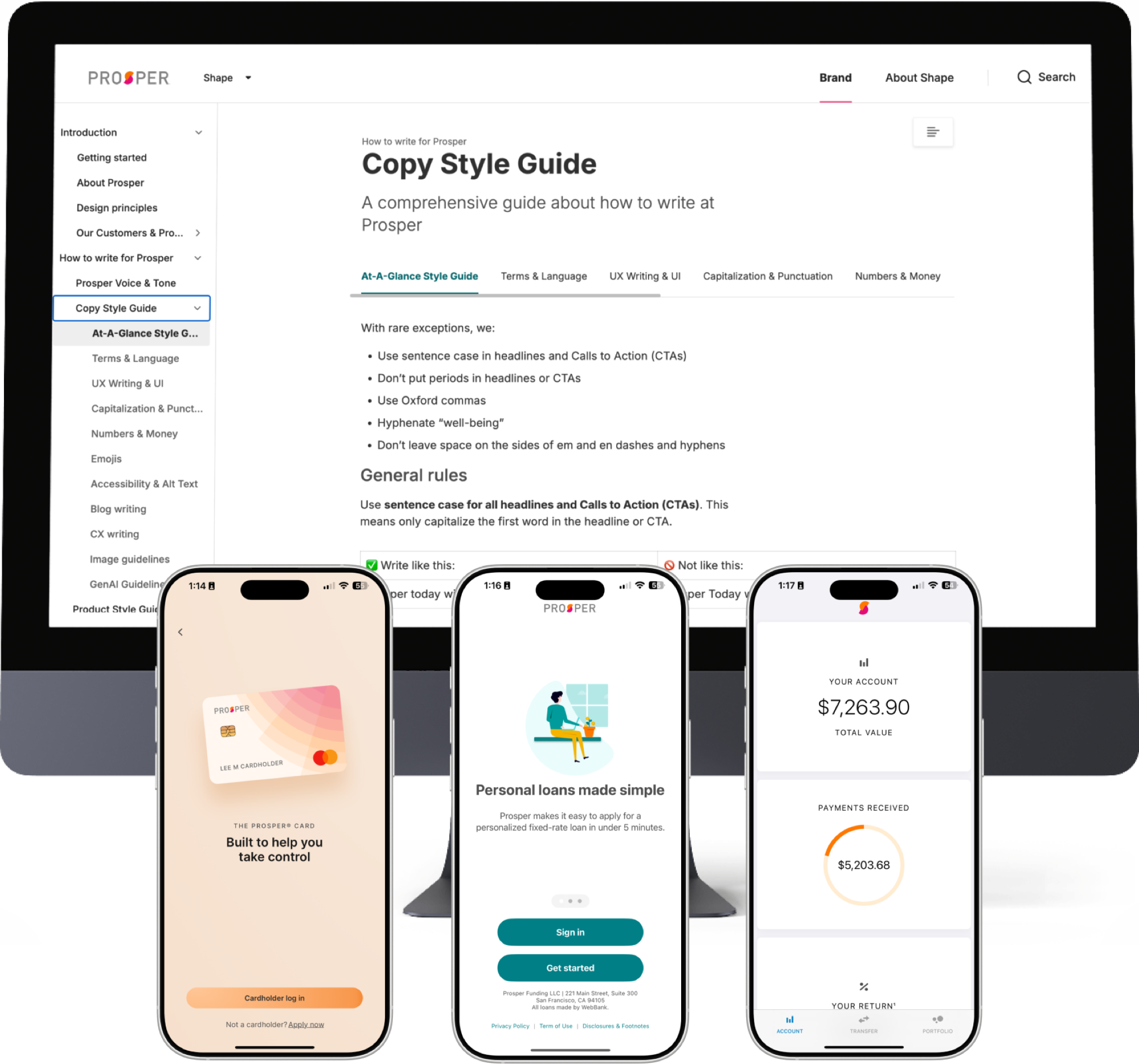
Defragmenting the Ecosystem with Shape
Context & Challenge
Prosper's products (Borrower, Investor, Home Equity, Credit Card) have grown rapidly to meet customer needs. But because each product was built by different teams with little coordination, the user experience became increasingly fragmented:
- Visual Disparities: Fonts, color palettes, icon sets were different across products, watering down the brand.
- Technical Debt: Engineering teams were re-inventing UI components, slowing down development and increasing cost.
- User Friction: Returning users had trouble navigating different interfaces, impacting overall satisfaction and loyalty.
Approach
We are developing Prosper's first design system, Shape, named because it literally and figuratively shapes the user experience across our product ecosystem. As UX Director, I lead the strategy, define its vision, and ensure the team has what it needs to execute effectively. I align Shape's priorities with business goals and integrate its roadmap with ongoing development efforts, reducing redundant work and maximizing impact. By fostering collaboration between UX, engineering, and product management, I ensure Shape is scalable, efficient, and widely adopted.
Key steps included:
Pause & Realign
The UX team was working on two competing versions of Shape:
- Shape 1.0 was an attempt to catalog and standardize existing UI patterns across Prosper's products without major design changes. It was practical but reactive, reinforcing inconsistencies rather than fixing them.
- Shape 2.0 was a future-facing vision to rethink Prosper's brand and user experience from the ground up. But without official buy-in it was an aspirational effort rather than part of the product development process.
Since teams were free to choose between these two, some designers and engineers used Shape 1.0 for quick fixes while others experimented with Shape 2.0 creating more fragmentation. We paused Shape 1.0 because it was bloated, outdated and a band-aid solution. We refocused on Shape 2.0, got leadership buy-in and aligned it with our broader product strategy.
Get Buy-In & Dedicated Resources
Building a design system at scale requires investment. We built a business case for Shape's ROI which got leadership approval for a design system squad consisting of a UX manager, senior designers and a mid-level designer. This means product designers can rely on Shape for consistency rather than constantly re-inventing UI components.
Deep Collaboration with Engineering
Engineering had already started building shared React components but they weren't in sync with design. We are working closely with them to ensure Figma and React components mirror each other in naming conventions, structure and rollout timing. We introduced Zeroheight to centralize documentation so both designers and developers have clear guidance.
Scale with Smart Tooling & Governance
We are using Figma's Dev Mode, variables and VS Code integration to streamline design handoff and reduce inefficiencies. We are using Zeroheight to maintain system integrity and prevent inconsistencies by being the single source of truth for documentation and governance, version control, component guidelines and adoption tracking.
Define Long-Term Vision & Rollout Strategy
We are positioning Shape as more than a design tool – it's becoming an enterprise wide asset supporting UX, engineering, product and even marketing teams. By setting adoption goals and tracking impact metrics we are ensuring Shape's long term sustainability and business value.
Results
- 30-40% Increase in Engineering Velocity – As Shape components are fully rolled out engineers will spend less time rebuilding UI elements and can ship features and maintain faster. Early adoption is already reducing development overhead.
- 20-30% Increase in Design Efficiency – By centralizing design assets in Figma and Zeroheight we are streamlining workflows, reducing rework and freeing up designers to focus on problem solving rather than recreating UI patterns. The full impact will be seen as adoption grows.
- Stronger Cross-Team Collaboration – Shape is bringing UX, engineering and product teams together, reducing miscommunication and improving execution speed. While not yet embedded in every workflow, early adoption is showing a smoother design-to-development process.
- Brand Cohesion & Better User Experience – Unifying typography, UI components and interaction patterns will create a more consistent and intuitive experience across all Prosper products. Early implementations are showing reduced user friction but full standardization is still in progress.
- Scalability & Long-Term Governance – As Shape becomes part of our product development lifecycle we expect more efficiency as governance structure matures. Version control and ongoing iteration processes are in place to ensure Shape stays adaptable to business and user needs.
- Financial Impact & ROI – By reducing design and engineering inefficiencies Shape has the potential to generate significant cost savings and faster delivery of revenue generating features. Early estimates are showing real gains with long term financial benefits as adoption scales.
Empowering Career Growth Through a UX Career Leveling Matrix
Context & Challenge
When I joined, the UX organization had a career matrix, but it was rigid and experience-based, functioning more like a checklist than a true growth framework. Employees had to complete specific tasks—such as leading a set number of workshops or producing a certain volume of wireframes—before being considered for promotion. This approach created several challenges:
This lack of structure led to:
- Limited Path to Growth – The matrix focused on specific experiences rather than skills, impact, or leadership, making career advancement feel like a box-checking exercise rather than a natural progression of expertise. Employees delivering strong results but missing certain predefined tasks felt stuck, while others who met the checklist criteria but lacked broader impact could still move forward.
- Difficulties in Justifying Promotions – Managers struggled to advocate for promotions based on merit rather than task completion. This made it difficult to reward high performers who clearly demonstrated readiness but lacked specific, required experiences. Conversely, employees expected promotions once they checked all the boxes, even if their work hadn't meaningfully driven business or team success.
- Lack of Flexibility in Career Paths – The matrix only outlined how to advance as an individual contributor, offering no guidance for employees interested in leadership roles. Additionally, because Prosper is a relatively small company, opportunities to gain required experiences were limited, leaving some employees unable to progress simply due to a lack of available projects.
Approach
Under my leadership, we redefined the UX Career Leveling Matrix to provide clear, outcome-driven growth paths for both individual contributors and managers. Rather than relying on rigid checklists, we focused on skills, impact, and leadership, ensuring that employees could advance based on their contributions rather than the availability of specific experiences. This new framework brought several key improvements:
- Clear Role Definitions & Competencies – We categorized UX roles and established well-defined competencies for each level, balancing hard skills (e.g., design execution, research methodologies) with soft skills (e.g., collaboration, influence, and strategic thinking). This gave employees a clearer understanding of what was expected at every stage of their careers.
- Alignment with HR & Company-Level Frameworks – To ensure fairness and consistency across the company, we collaborated with HR and senior leadership to integrate the UX matrix with Prosper's broader leveling structure. This allowed UX career growth to align with company-wide expectations while still addressing the unique needs of design and research roles.
- Transparent Rollout & Adoption – We introduced the matrix through an all-hands meeting, providing a detailed walkthrough and inviting team feedback. Managers integrated the framework into quarterly performance reviews, ensuring it became an active tool for guiding career discussions rather than a static document.
- Mentorship & Personalized Growth Plans – To make the matrix actionable, we trained managers to create tailored development plans for their reports. These plans connected quarterly objectives with long-term career aspirations, helping employees take intentional steps toward their next role.
- A Flexible, Evolving Framework – Recognizing that career growth isn't one-size-fits-all, we committed to iterating the matrix based on real-world usage and feedback. This ensured that it remained practical, adaptable, and genuinely useful for employees navigating their careers.
Outcome & Impact
The revised UX Career Leveling Matrix has significantly improved career growth, employee engagement, and leadership support within the team. By shifting from a rigid checklist to an outcome-driven framework, we created a system that empowers employees, strengthens leadership trust, and drives retention.
Zero Employee Turnover & Internal Advancement – Since implementing the new matrix, no UX team members have left, and multiple employees have successfully moved into senior IC and management roles, proving the framework supports real career progression.
Top Engagement Scores – Prosper's bi-annual engagement survey consistently ranks UX among the highest-scoring teams for:
- Feeling they have growth opportunities at the company.
- Feeling their manager provides the support needed to succeed.
Retention Driven by Leadership Trust – Many employees cite trust in their direct managers and UX leadership as a key reason for staying, showing that mentorship, transparency, and clear career paths have strengthened team loyalty.
Empowered Managers & Consistent Growth Support – By integrating the matrix into quarterly performance reviews, we've equipped managers with a structured approach to mentorship and career planning, ensuring employees receive consistent, actionable feedback on their growth.
Measuring UX Wellness and Productivity
Context & Challenge
At Prosper, we didn't have a structured way to measure the UX team's productivity or overall impact. There was no reliable method to assess whether the team was operating at peak performance or had room to improve. Additionally, the organization only minimally accounted for team well-being (workload balance, job satisfaction) through bi-annual engagement surveys. These surveys provide a lagging and often inaccurate view of the team's well-being, making them relatively ineffective as a management tool.
This lack of insight leads to several key issues:
- Burnout Risks: A "more is better" mindset can overload designers, leading to decreased morale, reduced creativity, and a higher risk of burnout.
- Skewed Priorities: Without insight into the impact of employees' work, productivity is often equated with the sheer number of projects completed. This misconception spreads resources thin and makes it harder to prioritize the most valuable initiatives.
- Unhealthy Culture: The lack of visibility into workload distribution and team morale can create an environment where employees feel pressured to take on more work, even when it isn't sustainable. This leads to increased stress, diminished job satisfaction, and a decline in overall team cohesion.
- Limited Leadership Visibility into Employee Challenges: Without clear data on individual and team dynamics, leadership struggles to identify issues early. Whether it's an overburdened employee, an underutilized designer, or an emerging misalignment in team priorities, these problems often go unnoticed until they become significant roadblocks.
Approach
To address these challenges, we developed a UX Impact and Wellness Model that tracks both "What I'm Doing" and "How I'm Feeling."
Every two weeks, at the start of our bi-weekly retrospective, we send out a five-minute survey to capture insights on workload and well-being. This ensures regular check-ins without being overly intrusive or time-consuming. The survey provides valuable data for retrospectives and also helps managers facilitate meaningful one-on-one conversations.
Rather than being a static report, this survey serves as a natural conversation starter, surfacing challenges before they become major issues. The data isn't used for micromanagement but to understand how the system is impacting employees—not just how busy they are, but whether they are set up for success.
1. What I'm Doing (Objective Measure of Impact)
We track:
- Work in progress for each team member
- Estimated project size
- The product it benefits
- The business value it delivers
This information generates an impact score—not to monitor individuals, but to provide insight into the effectiveness and reach of our work. The goal isn't to measure busyness but to understand the impact of the work. This metric also helps us identify whether employees are overburdened or underutilized, which directly ties into our "How I'm Feeling" insights.
2. How I'm Feeling (Employee Perception of Work & Well-Being)
This metric focuses on employees' perceptions of their work experience. Instead of asking direct questions about workload, we design our survey to tease out insights such as:
- How organized and in control employees feel
- Whether they feel their time is being used effectively or wasted in unproductive meetings
- Their general morale and stress levels
- Whether they are blocked on any projects
- Additional details they want to share about their work experience
By blending subjective (how they feel about their work) and objective (specific challenges they face) data, we surface underlying issues such as process inefficiencies, workflow frustrations, or morale dips.
Combining the Metrics into an "Employee Health" Score
To make trends easier to track, we convert part of the "How I'm Feeling" responses into a quantitative measure and combine them with the "What I'm Doing" impact score. This creates an overall Employee Health metric, allowing us to:
- Track improving or worsening trends in an employee's well-being and impact over time.
- Uncover potential challenges—whether systemic or individual—by analyzing survey responses alongside broader team data.
- Provide meaningful insights for one-on-one conversations, helping managers offer better support and remove roadblocks.
This system ensures that we aren't just looking at raw output, but rather evaluating impact in the context of well-being and organizational effectiveness. When we notice an employee struggling, our goal isn't to point fingers but to identify and address systemic issues preventing them from being successful.
Outcome & Impact
- Early Warning Identification: If a team member is overworked or underutilized, we can spot trends early and adjust before the situation negatively impacts the employee or the company.
- Trend Tracking: By continuously collecting data, we observe patterns over time, allowing us to pinpoint seasonal workload fluctuations, long-term stressors, and the impact of process improvements.
- Increased Leadership Visibility: Leadership has a clearer understanding of UX team dynamics, allowing for more informed decision-making and better advocacy for team needs at the organizational level.
- Leading Metrics to Predict Outcomes: Unlike traditional engagement surveys that provide retrospective insights, this system gives us leading indicators of team health and impact. By proactively addressing challenges, we maintain a more engaged, effective, and balanced team.
Reflections & Lessons Learned
- Buy-In Is Essential: Regardless of whether you are introducing a design system or redesigning a career matrix, securing sponsorship from key stakeholders and senior leaders is essential. Regardless of how dedicated you are, you will be severely limited without support from the people at the company who control the company's resources and priorities.
- Shared Governance Scales: Implementing a system like Shape or a career leveling framework requires a governance model that extends beyond the UX organization. True success is possible when these frameworks are integrated seamlessly into engineering roadmaps, product roadmaps, and even HR policies.
- People-Focused Processes Pay Off: Employee wellbeing isn't just a nice thing to care about, it translates into real business value. By monitoring how our employees are doing, we created a culture where individuals feel heard, valued, and empowered. This allowed us to make sure they had what they needed to succeed while also encouraging them to bring their full game to work.
- Iteration over perfection: Regardless of whether you're launching a new version of a design system or developing a career matrix, it's the accumulation of feedback and the iterative process that ultimately move things forward.
- Culture Shift Takes Time—but It's Worth It: Changing the way individuals think and work is more than reengineering a process. You need to give everyone the tools, guidance, and space to develop. While it's a process that occurs over time, the result—a team aligned in UX excellence—is far more resistant to change and innovative.
Conclusion
Looking back, it becomes obvious that an investment in user experience is not only about delivering more and better products. It is about setting up a platform for long-term growth, having an engaged and empowered team, and designing processes that can scale effectively as the company expands. By keeping alignment, career development, and a balanced perspective on metrics—emotional and operational—top of mind, we have positioned Prosper's user experience organization as a driver of value and not a back-office department.
Indeed, there were obstacles—with broken products, outdated structures, and limited visibility into team satisfaction—and each was an opportunity for change. With the unification of our product platform in Shape and redefining career paths with an emphasis on team wellness, we've shown that UX leadership is about cultivating a culture in which people and products can flourish together.
The journey isn't complete; yet, progress made so far has brought about one undeniable reality: when user experience (UX) is part of the company's DNA in its core, both people and products are beneficiaries.